Hace un par de meses, Google anunció la creación de un nueva serie de indicadores dedicados a medir el rendimiento web de un sitio y una página web: los “Core Web Vitals“ y los KPI LCP, FID y CLS. Estos indicadores deben formar parte de los criterios de relevancia (ciertamente de bajo peso, sin embargo) del algoritmo del motor en el 2021. ¿Qué miden, cómo obtenerlos y mejorarlos? Lo sabrás todo en este artículo…
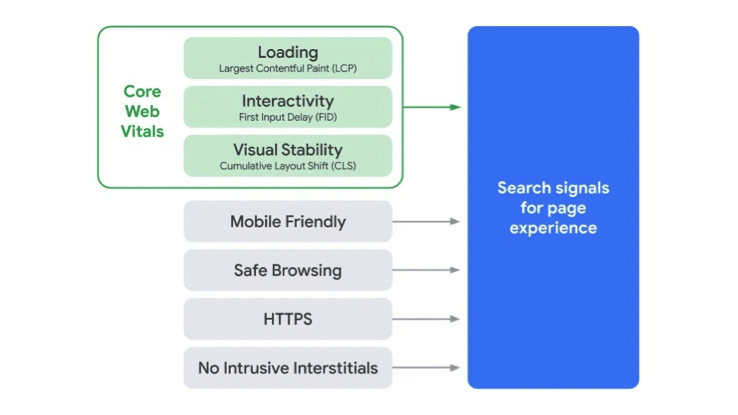
Google está remodelando el panorama de la medición del rendimiento web cuando anunció final de mayo 2020 centrarse en menos medidas y más simples: estos indicadores son actualmente tres: LCP (Largest Contentful Paint), FID (First Input Delay) y CLS (Cumulative Layout Shift) para medir respectivamente la carga del elemento principal de la página, el tiempo de respuesta de la interactividad del usuario y la estabilidad visual.
El objetivo de la iniciativa “Web Vitals” es simplificar el panorama de los KPI relacionados con la medición del rendimiento y ayudar a los sitios a centrarse en los parámetros más importantes, denominados “Core Web Vitals”, es decir, las señales web esenciales. Veremos en este artículo el significado más preciso de estos KPI, la forma en que se calculan estos indicadores de rendimiento, pero también cómo mejorarlos y monitorearlos a diario.
LCP, FID, CLS y su impacto SEO
Google ha indicado que integrará los “Core Web Vitals” en su algoritmo de clasificación a partir de mayo 2021, al mismo nivel de tener un sitio web apto para dispositivos móviles, de tener un sitio seguro con HTTPS y sin intersticios intrusivos.
Aunque el anuncio de la inclusión de determinadas señales no ha tenido impactos obvios en el pasado (ejemplo con el HTTPS), sigue siendo importante no descuidar estos indicadores, aunque solo sea para ofrecer una buena experiencia de usuario, pero no debemos olvidar que estos son sólo unos pocos criterios de una gran cantidad de criterios de toma de decisiones en el algoritmo.

Google también especifica en su documentación que priorizará las páginas con la mejor información, incluso si algunos aspectos de la experiencia de la página no son perfectos.
Una buena experiencia de carga de página no tiene prioridad sobre el contenido relevante y de calidad. Sin embargo, en los casos en que varias páginas tengan un contenido similar, la experiencia de la página podría ser uno de los criterios determinantes para decidir entre los resultados.
LCP : Largest Contentful Paint
La métrica más importante para que el usuario sienta la velocidad de carga de una página es LCP. Esta métrica mide el rendimiento de la carga e indica el tiempo de procesamiento del contenido más grande visible en la ventana del navegador.
Para proporcionar una buena experiencia de usuario, el LCP debe ocurrir dentro de los 2.5 segundos del inicio de la carga de la página. Google utilizó anteriormente una medida llamada FMP (First Meaningful Paint = Primera pintura significativa) ahora obsoleta con LightHouse 6 (compleja de explicar y a veces incorrecta en su método de cálculo). Google prefirió trabajar en el LCP, una medida más simple, que funciona de la siguiente manera: cuando se carga la página, la API de Largest Contentful Paint (LCP) mide la dimensión en la pantalla de los principales elementos tomados en cuenta, a saber:
– Las etiquetas <img> (o <imagen> dentro de un <svg>);
– Las etiquetas < video >
– Los elementos teniendo una imagen en background via url();
– Los elementos de tipo bloque HTML (https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements)
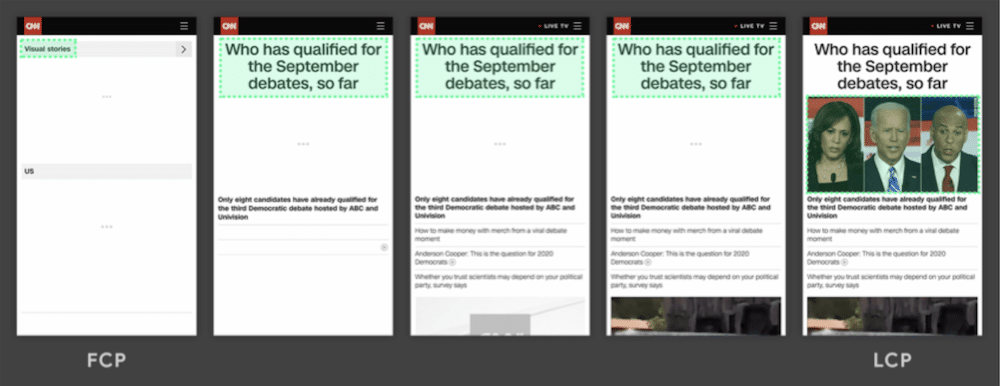
Se calculará el tamaño de cada elemento que aparece en la ventana, hasta que se cargue el elemento más importante en la pantalla, el elemento más grande siendo la imagen del ejemplo siguiente:

Para tomar otro ejemplo, en una página que contiene texto y una imagen principal, el navegador primero buscará el texto, en cuyo caso el navegador enviará un marcador de rendimiento (https://developer.mozilla.org/en-US/docs/Web/API/PerformanceEntry) de tipo larger-contentful-paint (que probablemente se referirá a un <p> o un <h1>.
Posteriormente, una vez cargada la imagen principal, se enviará un segundo marcador de tipo large-contentful-paint y su propiedad se referirá a una etiqueta <img>.
Este es el marcador del elemento más grande en tamaño por encima de la línea de flotación que el navegador recordará como el LCP, una vez que se cargue la página. Hay que tomar en cuenta que el navegador dejará de enviar información via el API después de cualquier interacción del usuario (presionar la tecla, scroll, toque en la pantalla), esta interacción podría modificar la visualización.
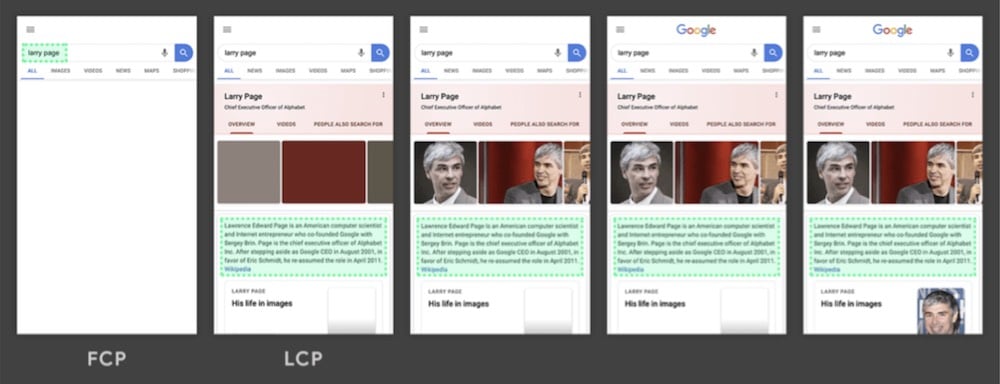
Esta medida contabiliza los elementos de una manera única: un bloque de imágenes que contenga varias imágenes no será necesariamente el elemento más importante. En el siguiente ejemplo, el párrafo se considera el elemento principal porque es más grande que cada una de las imágenes de manera individual.

Para optimizar el LCP, será necesario prestar especial atención a lo siguiente:
– Tiempo de respuesta del servidor (TTFB);
– Archivos JavaScript y CSS que pueden bloquear la representación de la página;
– Tiempo de ejecución de Javascript por parte del navegador;
– Tiempo de carga de recursos (imagen, video).
Para mejorar el LCP, las principales recomendaciones serán tener una buena gestión de la caché en el lado del servidor, cargar los archivos JS de forma asincrónica (y cargar solo los elementos necesarios), y comprimir de manera óptima imágenes y videos.
Este KPI es interesante porque permite medir los impactos de varias optimizaciones a la vez. Sin embargo, será necesario realizar un análisis exhaustivo para detectar los elementos que ralentizan el LCP.
FID y CLS para las problemáticas impactando al UX
Estos dos indicadores se centran en el impacto de las problemáticas de Webperf relacionadas con las interacciones con los usuarios: cuando estos últimos quieren interactuar con la página y no responde (FID), o cuando se realiza una interacción al mismo tiempo que la página está renderizado y que se puede hacer clic en el elemento incorrecto durante la visualización (CLS).
Estos dos KPI se pueden encontrar en varias herramientas de Google con la excepción del FID que requiere la interacción del usuario, por lo que requerirá datos reales del usuario, en este caso via el Chrome User Experience Report. Otro KPI, el TBT, es decir, el Total Blockitng Time será propuesto en lugar del FID en LightHouse y ChromeDevTools (otro método de cálculo).
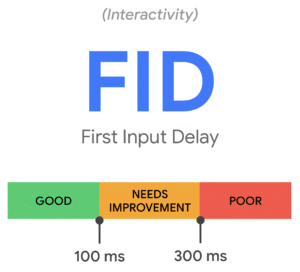
FID : First Input Delay
El FID mide la interactividad con el usuario. Esta métrica se refiere al tiempo entre el momento en que un usuario interactúa por primera vez con una página (cuando hace clic en un enlace, toca un botón o usa un comando personalizado en JavaScript) y el momento cuando el navegador está capaz de responder de manera efectiva a esta interacción) . Para ofrecer una buena experiencia del usuario, las páginas deben tener un FID de menos de 100 milisegundos.

Entre el momento en que un usuario desea interactuar con una página y el momento en que este último responde, a veces pueden pasar varios cientos de milisegundos. Este retraso en el procesamiento de eventos a menudo ocurre porque el navegador está ocupado con otra tarea (procesando scripts) y no está disponible instantáneamente para responder al usuario. Los archivos JavaScript grandes para ejecutar a veces pueden ser la fuente de un FID grande.
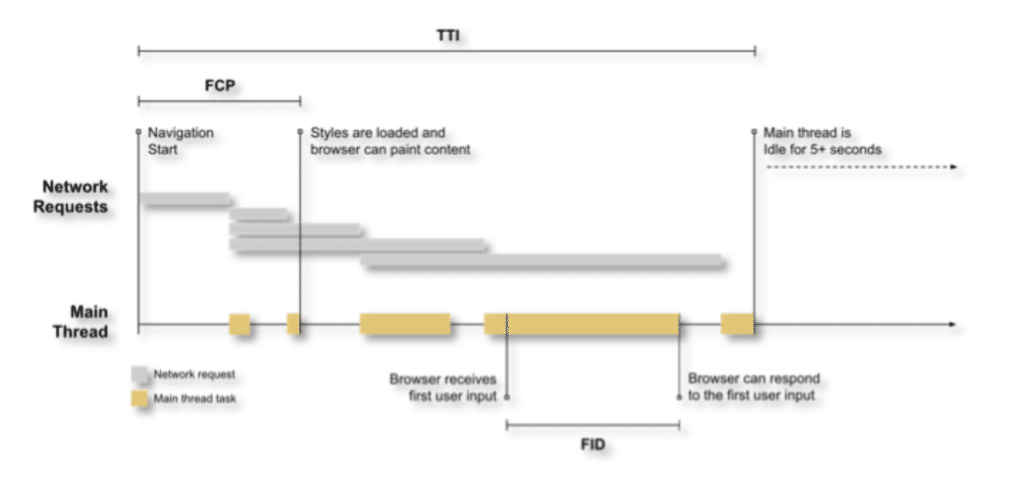
Aquí hay una ilustración del FID en relación con las tareas realizadas por el navegador y la renderización de la página:

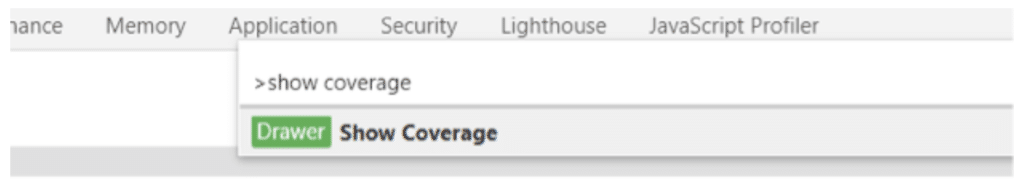
Los archivos JavaScript que se ejecutan innecesariamente y que pueden aumentar el FID se detectarán a través del inspector de elementos del navegador en Chrome. Entonces será necesario usar el atajo “Ctrl + Shift + P” para mostrar “Show Coverage”:

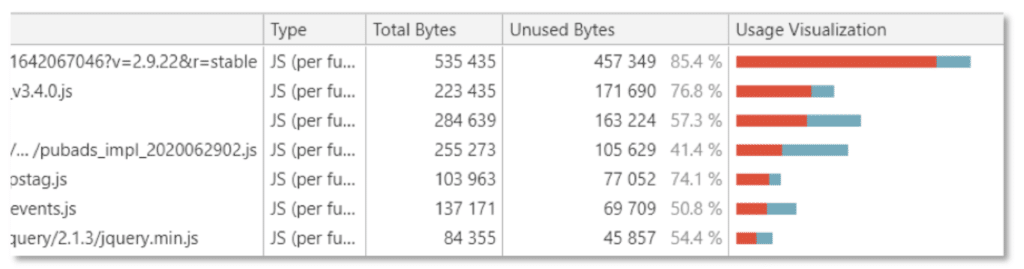
La herramienta mostrará los archivos JavaScript interpretados pero que no son útiles. Entonces bastará con hacer las optimizaciones necesarias para generar archivos JS por tipo de página, y por ejemplo no llamar a un archivo JS que gestiona un carrusel en la página de inicio para todas las páginas del sitio…

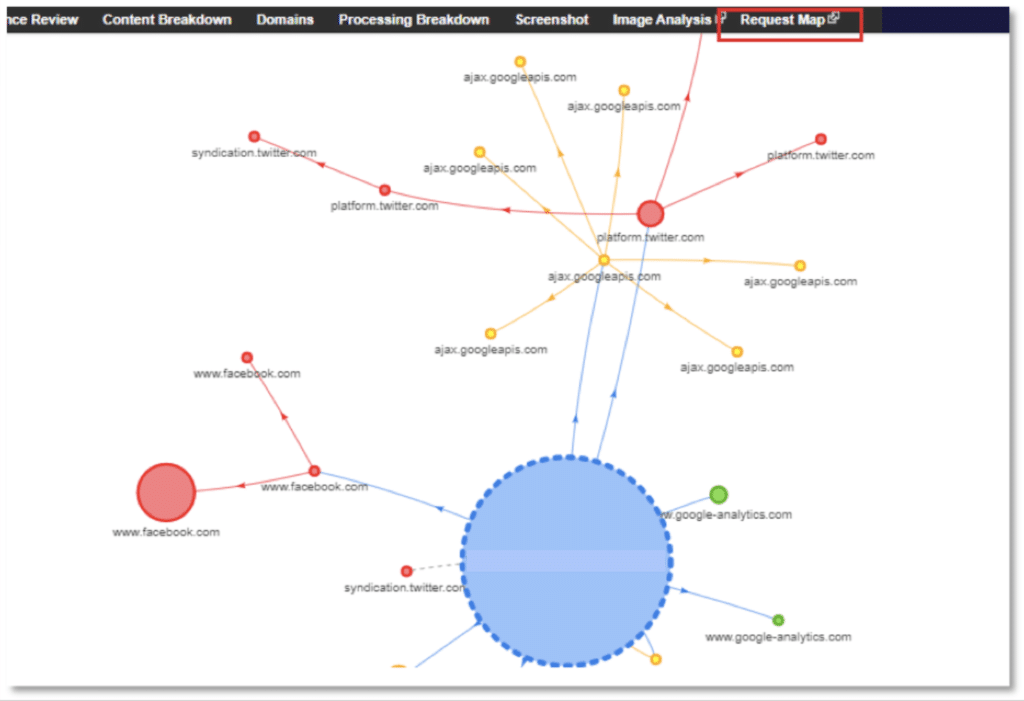
El First Input Delay también puede ser importante debido a scripts externos (recursos de terceros). Por lo tanto, será necesario medir el interés de cada archivo JS externo (Facebook Connect, Criteo, etc.) en sus diferentes páginas. Para visualizar los recursos de terceros llamados en sus páginas, la herramienta WebPageTest.org puede resultar interesante (pestaña “Request Map” después de haber realizado la prueba):

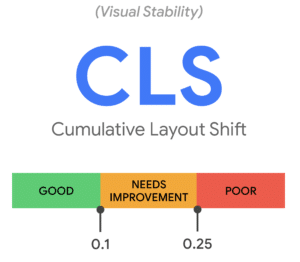
CLS : Cumulative Layout Shift
El CLS mide la estabilidad visual (elementos que cambian de posición mientras se carga una página). Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS por debajo de 0,1.

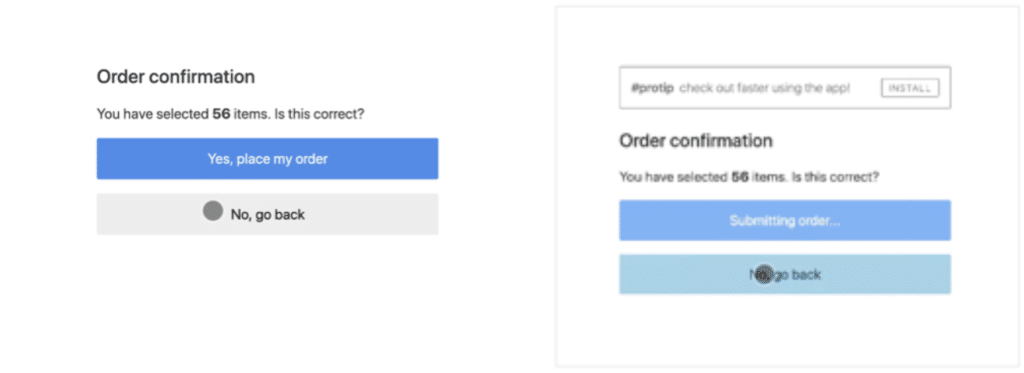
El CLS se calcula sumando todas las puntuaciones de cambio de diseño individuales. A continuación un ejemplo de lo que puede suceder con un CLS de 0,44:

Arriba, el usuario hace clic en un elemento, pero mientras tanto se muestra un banner que hace que el usuario haga clic en el banner a pesar de sí mismo. Varios elementos pueden incrementar el CLS, pero entre los principales destacamos:
- Imágenes cargadas sin dimensiones (atributos de width/height);
- Anuncios, contenido incrustado (embed) o iframe sin dimensión;
- Contenido inyectado dinámicamente (a través de Javascript que modificaría el DOM);
- Fuentes que aún no están cargadas (por ejemplo, fuente predeterminada y luego carga una fuente específica);
- Etc.
El método de cálculo de este indicador es relativamente complejo, el CLS tiene un enfoque interesante porque algunos sitios móviles pueden resultar confusos con numerosos y rápidos movimientos que pueden llevar a los usuarios a acciones no deseadas:

¿Qué herramientas para monitorear estos indicadores?
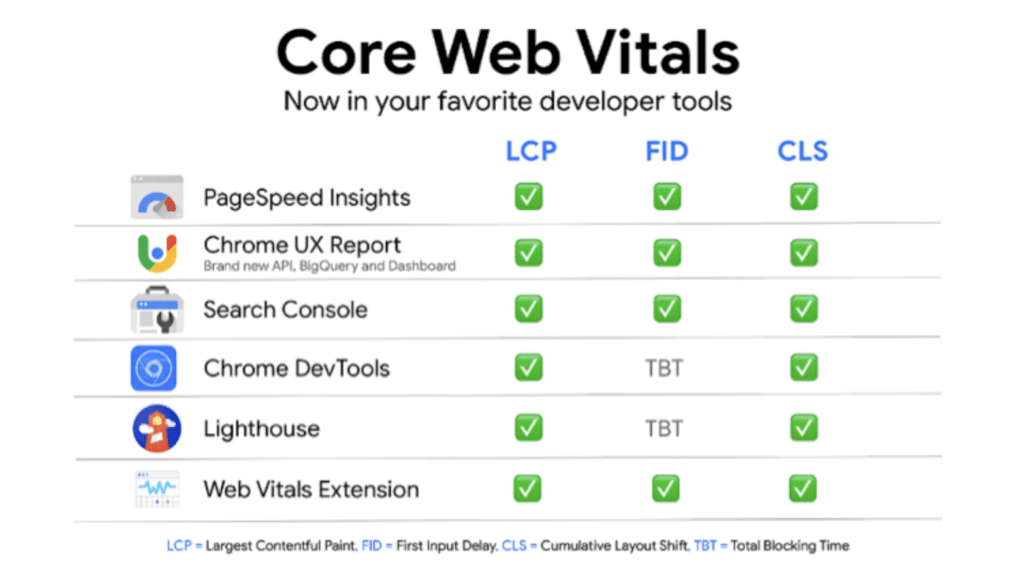
Las métricas LCP, FID y CLS ya se utilizan en el Chrome User Experience Report (agregación de datos de las páginas visitadas por los usuarios de Chrome), en la herramienta PageSpeedInsights, pero también en la herramienta Google Search Console.

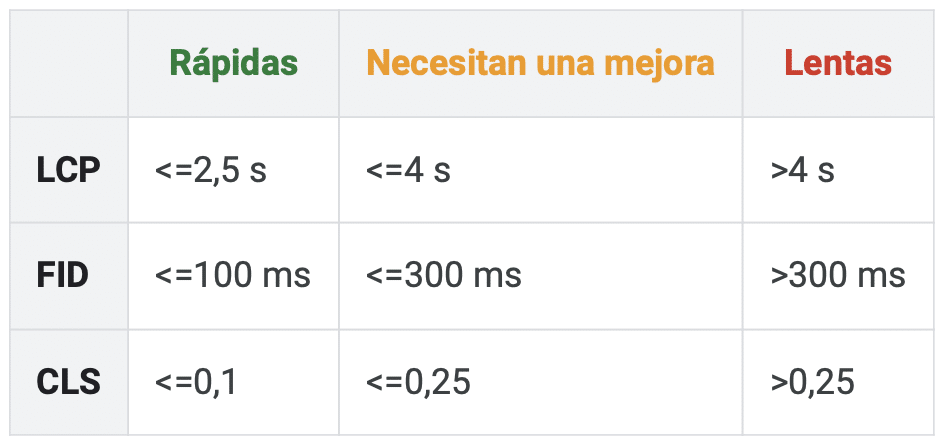
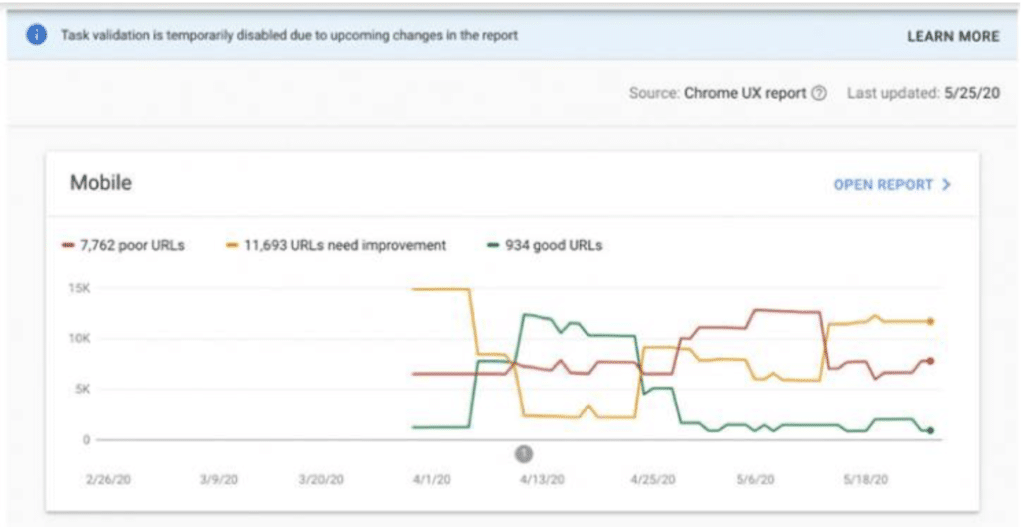
En Google Search Console así es la manera cómo una URL se clasifica como “con un buen tiempo de carga”, “necesita mejoras” o como “lenta”:

Además, el método de cálculo ha cambiado recientemente, las páginas consideradas “para mejorar” ahora tienen un buen tiempo de carga, y viceversa (vemos esto en la intersección de las curvas ):

Como recordatorio, estos KPI (así como otros anteriormente como TTI/Time To Interact) provienen del Chrome User Experience Report (Crux), que recupera datos de los navegadores Chrome. Por lo tanto, se trata de datos de usuarios reales (RealUser Monitoring) durante los últimos 30 días, a diferencia del Synthetic Monitoring (realizado por herramientas como LightHouse, Chrome Dev Tools, en un instante T con una sola herramienta).
La herramienta PageSpeedInsights proporciona datos de usuario, pero también datos “Synthetic”:

A veces es posible que para algunas páginas no haya datos disponibles a través del CruX. De hecho, necesita suficiente tráfico para que Google pueda agregar los datos a fin de dar sentido a los números.
Es interesante seguir otros KPI, como TTFB (Time To First Byte) que permite monitorear el tiempo de respuesta del servidor a una solicitud: una página puede tener un LCP incorrecto debido a JavaScript, pero también un TTFB incorrecto. Esto ayuda a detectar posibles problemas de caché del lado del servidor.
Seguimiento de estos KPI a lo largo del tiempo
Los Core Web Vitals pueden ser monitoreados mensualmente, en general, con el fin de identificar las principales tendencias (existe un panel de estudio de datos preconfigurado para este propósito: Haz clic aquí). La solución más confiable es seguir un grupo de URL para cada tipo de página. Puede tener una página de inicio poderosa y páginas de listado de productos consideradas lentas (pero no por las mismas razones).
También hay una extensión de Chrome https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma, que destaca el LCP, FID y CLS de la página actual, pero cuidado: muestra resultados solo en relación con la carga de una página en el navegador en el que está instalada, y no proporciona datos del Chrome User Experience Report.
Tomar en cuenta también un barómetro reciente de los sitios con mejor rendimiento en el nivel de Core Web Vitals, por Search Foresight.
Para terminar, aquí hay un excelente script creado por Christophe Rescan (script que se adaptará según sus necesidades), que permite recuperar estos diferentes KPI para un conjunto de URL a través de Google Sheets. Será interesante configurar una programación diaria o semanal en Google Sheets para seguir la evolución de estos KPI.
Ouf c’est fini 😉


